Spalva web dizainas: kaip sukelti vartotojo norima emocijas
Patarimai / / December 19, 2019
Per visą žmonijos istoriją, kapitonas-menininkai gavo universalų pripažinimą dėl galimybės dirbti su spalva. Šiandieniniame pasaulyje negauna mažiau atpažinimo specialistus, kurie gebėtų derinti spalvas komercinių ir verslo tikslais - reklamos ir web dizainas.
Gebėjimas naudoti spalvas galima pumpuojamas iki begalybės. Tai realus gylis galimybių žmonėms.
Mes jums pasakys apie spalvų teorija ir spalvų schemą pagrindai, o tada kalbėti apie emocinį poveikį tam tikrų spalvų.
spalvų teorija
Spalvų tema, galite skirti visą knygą, kad mes ne jį visiškai, o apsiribosime naudingos informacijos, kuri gali būti naudojama nuo sąsajos dizaino kūrimo.
Ji gali būti suskirstyta į spalvų teoriją į tris dalis:
kontrastas
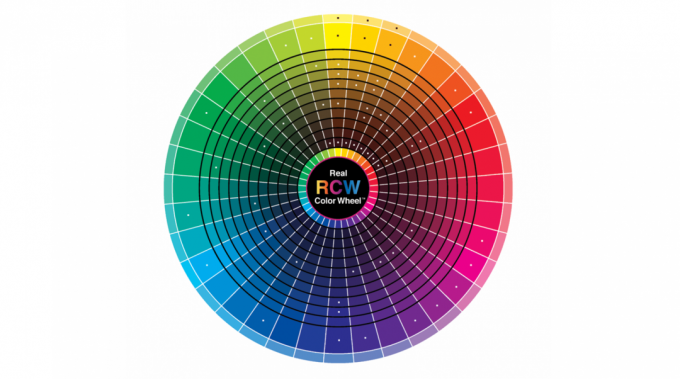
Kiekvienas atspalvis yra priešinga, taip sakant, savo "Didziausias priešas", kuris yra didžiausias kontrastas su šia spalva. Norėdami rasti spalvą, galite naudoti spalvų ratą. Tiesiog pasirinkite spalvą į priešingą pusę apskritimo.

papildymas
Šios spalvos ne visada kertasi vienas su kitu. Papildomos spalvos pabrėžti tarpusavyje, skirtingai nei priešingai. Spalvų ratas, tokie spalvos tarpusavyje, pavyzdžiui, papildomų spalvų violetinė - mėlynos ir rožinės spalvos.
rezonansas
Kiekviena spalva yra tam tikra nuotaika. Šviesus šiltos spalvos (raudona, oranžinė, geltona) alsuoja žmogaus energijos, pažadinti ją, šaltos tamsios spalvos (žalia, mėlyna, violetinė), priešingai, atsipalaiduoti ir nuraminti.
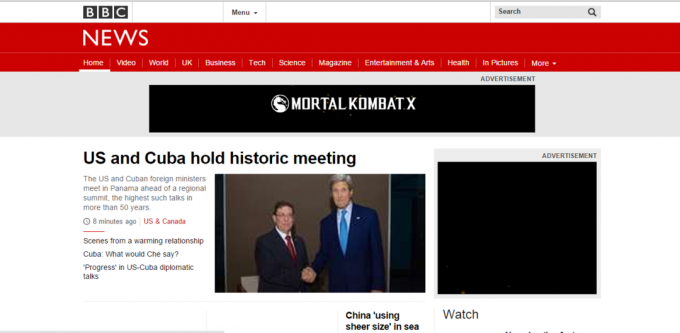
Pavyzdžiui, Naujienos BBC Naudokite raudoną naršymo juostą, pažadinti skaitytoją, sustiprinti savo sužadinimo būsenos. Atsižvelgiant į svetainę specifiškumas - sensacinga naujiena - raudona yra logiškas sprendimas.

teorija spalvos web dizainas - tai daugiau nei tik apdaila. Spalva gali pakeisti svetainės suvokimą, ir vaidina svarbų vaidmenį savo verslą.
Emocinis suvokimas spalvos
Niekas nepaneigs glaudų bendravimą spalvų ir emocijų. Ir, žinoma, bet web dizaineris nori naudoti šį efektą sukurti tam tikrą atmosferą kiekvienai svetainei.
Remiantis keliais tyrimais - analizės, skelbiami interneto svetainėje Vandelay dizainasIr rašyti apie į spalvų sutriuškinti žurnalas - mes paaiškinti, kaip spalvos veikia emocijas ir padėti sukurti UX-dizainas.
Svarbu prisiminti, kad skirtingos kultūros visame pasaulyje turi skirtingas suvokimas spalvos. Mes aprašyti emocines asociacijas, kurios yra unikalios Vakarų kultūroje.
raudonas
Emocijos ir asociacijos: maitinimo svarba, jaunimo.
Labiausiai stimuliuojantį spalva, todėl energingai įkrauta, ji gali net padidinti kraujo spaudimą. Raudona reiškia aistrą ir jėgą, tai daugiau nei kitų spalvų pritraukti dėmesio, todėl dažnai naudojamas Svarbūs įspėjimai ir pranešimai.
Pavyzdžiui, raudonas labai tinka svetainė Jokiu būdu NSIKurio tikslas - užkirsti kelią grėsmėmis.

Naudokite raudoną daug puslapio viršuje - tai puikus sprendimas, nes jis atkreipia dėmesį į svarbią informaciją į pranešimą. Tuo pačiu metu, žmonės linkę greitai palikti "pavojaus zoną" raudonos spalvos ir slinkite žemyn. Tai, savo ruožtu, leidžia vartotojui parodyti daugiau turinio.
Bet ši spalva gali dirbti su jumis, nes tai gali sukelti agresiją ar stimuliacijos. Jei norite sukurti labiau atsipalaidavęs atmosferą, pabandykite naudoti raudonos saikingai ir rinktis lengvesnius atspalvių raudonos spalvos.
oranžinis
Emocijos ir asociacijų: patogumas, energetikos ir unikalumą.
Kaip tyliausias iš šiltos spalvos, oranžinė, gali sukelti visą spektrą įvairių emocijų. Kaip pagrindinio spalvos, ji gali būti naudinga ir petnešomis, o antrinis - išsaugoti šias savybes, bet ne įkyrų būdu.

Be to, Oranžinė padeda sukurti judėjimo ir energijos pojūtį. Pavyzdžiui, ji puikiai atrodo ant animaciją svetainę fantaKuris yra galvoti apie jaunimo ir judėjimo. Spalva yra susijęs su kūrybiškumu, išlaikant apie žinomu prekės ženklu jausmą.
geltonas
Emocijos ir asociacijų: laimė, entuziazmas, archaizmas (tamsesnės spalvos).
Tai yra viena iš labiausiai universalus spalvų ir emocijų, kad jis sukelia, yra priklausomi nuo atspalvis labiau.
Šviesiai geltona spalva prideda energijos, bet be sunkumo ir grubumas, kuri yra dabar raudonai. Vidutinio atspalvių geltonos spalvos sukelti komforto jausmą, nors vis dar energingas. Tamsūs atspalviai (įskaitant auksą) suteikti senovės pojūtį, užpildyti erdvę amžinumo, išmintį ir smalsumą.

Pavyzdžiui, ant pagrindinio puslapio Interneto svetainių kūrimas "flash Media tamsesnis geltonas tonas trykšti energija, smalsumas ir valdžią. Ši spalva puikiai tinka įmonėms, kurios uždirba savo konsultacijas ir jie nori pabrėžti savo profesionalumą.
žalias
Emocijos ir asociacijos: augimo, stabilumo, finansai temos aplinkinių aplinkos tema.
Žalia - tiltas tarp šiltas ir vėsioje atspalvių, tačiau linksta daugiau prie šalčio. Tai reiškia, kad žalia yra atpalaiduojantį poveikį mėlyną spalvą, bet ir turi jėgų tiek nuo geltonos.

Kaip rezultatas, jis sukuria labai subalansuotas ir stabilią atmosferą. Tamsesnės žalios spalvos atspalviai sukuria turto ir gausos įspūdį, tiek internete Ameritrade.
mėlynas
Emocijos ir asociacijos: ramybė, saugumas, atvirumas (lengvesni atspalvių), patikimumas (tamsesniems).
Kaip ir iš geltonos spalvos atveju, poveikis yra labai priklausoma nuo mėlyno atspalvio. Visi mėlynos spalvos atspalviai yra universalus, kalbant apie atsipalaidavimą ir saugumo, bet ryškių spalvų, susijęs su patogumu bei tamsoje - su liūdesiu.
Socialiniai tinklai, kaip "Twitter" ir "Facebook" yra naudojami daugiau šviesos ir vidutinėms atspalvių mėlyna ir korporacinių svetainių renkasi tamsesnes stiprumo ir patikimumo atspalvių.
Puikus pavyzdys - įvykis kūrimas Van Vliet & Trap ". Naudojant mėlynos spalvos kaip fonas, jie vizualiai užsiminė savo žinių ir įgūdžių gėlių dizainas, bet taip pat sukūrė patikimumo ir pasitikėjimo jausmą.

Tai labai svarbu, nes jie dirba su įvykių, kurie yra svarbūs regėjimo dalį, pavyzdžiui, su vestuvėms.
purpurinis
Emocijos ir asociacijų: prabanga, romantika (šviesos atspalviai), mistiką ir paslaptis (tamsios spalvos).
Violetinė spalva istoriškai buvo susijusi su karališkosios didybės, patarimų ne prabanga. Violetinė atspalvių atspindi dosnumą ir turtą kaip visumą, kuri daro juos puikus pasirinkimas mados ir prabangos prekių (net šokolado, pavyzdžiui, "Cadbury"Kas pasirinko savo prekės spalvą).

Lengvesni atspalvių, pavyzdžiui, levandų (violetinė rožinė su to) sukelti mintis apie susitikimams, o tamsūs atspalviai atrodo labiau elegantiškas ir paslaptingas.
juodas
Emocijos ir asociacijos: galia, rafinuotumas, nervingumas.
Galingiausias iš neutralių spalvų - juodos - pasirodo beveik bet kokios svetainės. Tai gali sukelti įvairių asociacijų, priklausomai nuo lydinčio spalvos arba dominuoti juos, jei jie naudojami pernelyg.
Stiprumo ir neutralumas juoda daro tai puikus pasirinkimas didelių blokų tekstą, tačiau pagrindinė spalva ji gali sukurti nervingumas jausmą ar net būti susijęs su blogio.
Daugeliui svetainių, juoda yra naudojama sukurti elegancija jausmą. Iš juoda ir balta minimalistinio dizaino derinys suteikia elegancijos ir stiliaus įspūdį, tiek svetainėje Svajonė ir pasiekti Įmonės BOSE.

baltas
Emocijos ir asociacijos: grynumas, paprastumas, gėris.
Vakarų kultūroje, balta asocijuojasi su švara, gėrio ir nekaltumo. Ši spalva dažnai naudojama minimalistinio ir paprastų svetainių fone.

Be to, nė vienas iš spalvų neleis atkreipti tiek daug dėmesio į kitų spalvų, pavyzdžiui, baltos spalvos. Pavyzdžiui, Interneto svetainė Awwwards Kloina nugalėtojas Toshev visų jo darbų yra išdėstyti baltame fone, kuris tik paskirsto iliustracijas ir sukuria elegantišką galerijoje įspūdį.
pilkas
Emocijos ir asociacijų: neutralumo, formalumas, melancholija.
Nepaisant to, kad kai kuriose situacijose pilka, gali sukurti niūrią ir liūdną atmosferą, ji vis dar dažnai naudojamas profesionalių dizainerių.
Į atspalvių dalykas: juos pakaitomis, jūs galite gauti visas emocijas, kurias sukelia tiek juoda ir balta. Apskritai, pilka - yra galingas įrankis, dešinės rankos.

Tačiau kartu su ryškesnėmis spalvomis pilkas fonas dizaino atrodo modernus, bet ne liūdna, pavyzdžiui, Awwwards.
rusvai gelsvas
Emocijos ir asociacijos: ji perteikia kitų spalvų charakterį.
Savaime, smėlio, o nuobodu ir neišraiškingas, tačiau jis turi nepaprastą savybę: smėlinė įgauna spalvų, kad aplink jį charakterį. Todėl, jei jis yra skirtas ne išreikšti atlošai smėlio tarnauja kaip fonas ar antrą spalvą.
Tamsesnė atspalvių smėlinė sukurti tradiciją ir Kasdienybės jausmą, suteikia daug popieriaus ir lengvesnių atspalvių tekstūros pojūtį atrodo naujesnis ir modernesnis.

Pavyzdžiui, restoraną Dishoom šviesiai smėlinė spalva aplink pavadinimus ir tamsesnės kraštų įspūdį, kad šis restoranas - naują požiūrį į tradicinę virtuvę.
dramblio kaulas
Emocijos ir asociacijos: komfortas, elegancija, paprastumas.
Dramblio Kaulo ir grietinėlė gamina beveik tokias pačias emocijas kaip balta. Tačiau dramblio kaulo šilčiau (ar mažiau sterilus), nei baltas, kuris sukuria didesnį komforto jausmą, tuo pat metu išlaikant minimalizmas.
Jūs galite naudoti dramblio vietoj baltos sušvelninti skirtumą tarp jo ir tamsesnių spalvų kontrastą. Pavyzdžiui, svetainės Menas mano kava ruda-oranžinė elementai ant dramblio kaulo fone (kuris atrodo pilkai), kad išlaiko šilumą jausmą.

spalvų spektras
Kiekviena svetainė turi spalvų spektrą, kuriame pagrindinės spalvos naudojamas užpildyti didesnę erdvę. Kaip jau minėjome anksčiau, šių spalvų naudojimas paveikia protą ir nuotaiką daugiausia nesąmoningai. Taigi juos pasirinkti atidžiai.
Nepaisant to, kad yra daug būdų, kaip derinti spalvas, mes daugiausia dėmesio bus skiriama trijų sėkmingiausių ir dažniausiai naudojamas.
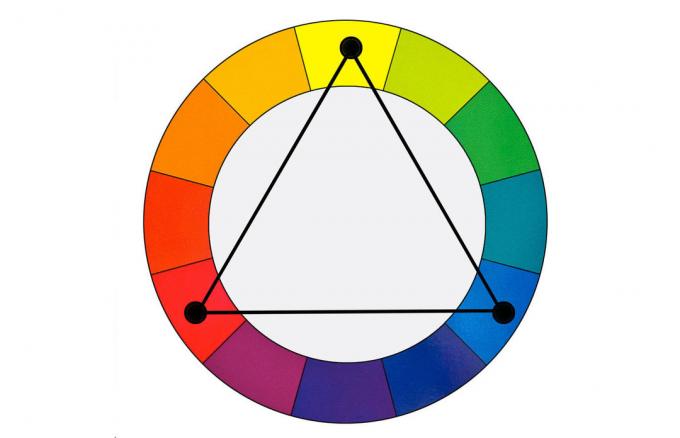
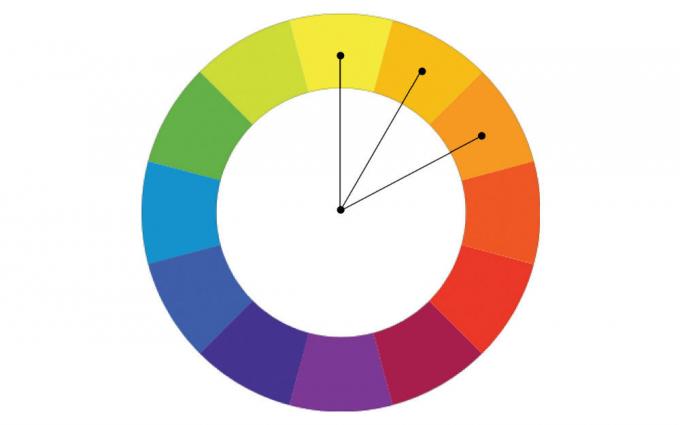
Triada (trigubas Harmony trikampis)

Triada - pagrindinis ir labiausiai subalansuota sistema iš trijų spalvų. Jis naudoja rezonansą ir papildymo spalvų, bet yra sudėtingas kontrastas, nes tai, ką triada yra patikimiausias asortimentas.
Ant spalvoto rato 12 spalvų, pasirinkti bet kurį trejų, esantis 120 laipsnių viena nuo kitos: vienos spalvos pagrindiniame fone ir dvi turiniui ir naršymo juostoje.
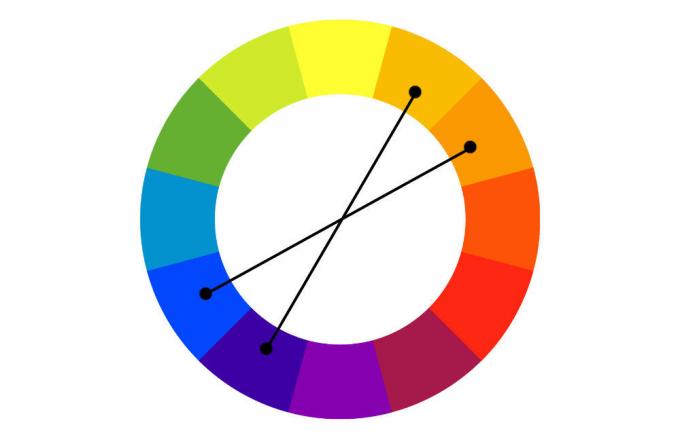
Dvivietis papildoma sistema

Šis diapazonas yra sunkiau įgyvendinti, tačiau ji gali būti ekonomiškai efektyvus sprendimas. Ji naudojama keturių spalvų: dvi kontrastingos ir du papildomi.
Pažiūrėkite, kaip puslapis atrodo nepaprastai Florida klestėti, remiantis tokia schema. Raudona ir žalia spalva kontrastas augalų ir teksto blokus ir mėlyna fonas ir apelsinų desertas efektyviai užbaigti paveikslą.

Analogai (nuoseklus sistema)

Gama panašios spalvos daugiausia naudoja papildomas spalvas. Tai aiškiausiai leidžia pabrėžti kai kurių savybių ir sukelti tam tikrų emocijų.
Pavyzdžiui, raudonos, oranžinės ir geltonos spalvos išryškina jėgų ir gyvybingumo derinys. Naudokite tokio masto yra labai paprasta, bet sunku pasirinkti, kuri spalva bus įtrauktas į derinys. Jų poveikis bus perdėti, todėl ji negali būti negerai.
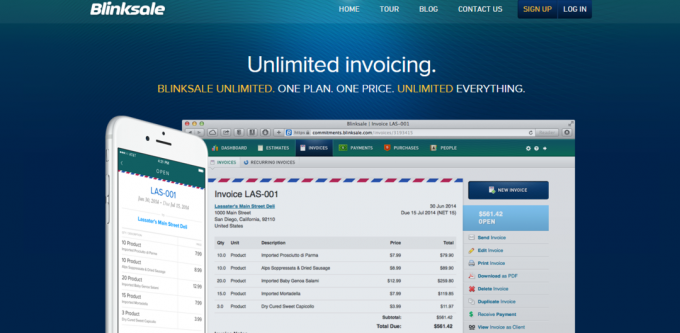
Pavyzdžiui, iš mėlynos, turkio ir žalios spalvų naudojimas svetainės dizainas Blinksale Ji sukurta taikos ir ramybės atmosferą. Atkreipkite dėmesį, kaip geltona spalva naudojama pabrėžti svarbius taškus.

Tai yra tik spalvų teorija, pagrindai, kurie gali padėti sukurti įspūdingą pasirinktinį dizainą, ir nėra jokių apribojimų, kaip toli galite eiti pagal spalvas savo svetainėje.
Įrankiai pagalbininkas pasirinkti spalvą
Laimei, yra keletas įrankių, kurie padės pritraukti spalvų teorijos į praktiką. Išbandykite šias paletes, neturi pradėti nuo nulio į jo sukurta:
- "Adobe Spalva BK, Anksčiau žinoma kaip "Adobe Kuler. Tai yra viena iš labiausiai patikimų įrankių renkantis spalvas.
- Paletton. Jei jums reikia paprastą įrankį greitam spalvų pasirinkimas, Paletton yra tobula.
- Butas sąsaja Color Picker. Puikus įrankis pasirinkti vartotojo sąsajos spalvų.
Ir jei šios priemonės netinka jums, čia dar 28 svetainių su paletes ir skirtingi įrankiai spalvų pasirinkimas.
Tiesioginis ryšys tarp spalvos ir emocijos
Atminkite, kad Vartotojų retai pranešimą ir vertiname fone, naršymo juostoje, atskirų dalių spalvą, bet tai nereiškia, kad spalva neturi įtakos jų. Tiesiog taip atsitinka nesąmoningai.
Vartotojas patirti jokių emocijų, yra ryšys su svetainę ar prekės ženklą, ji daro tam tikri veiksmai: slinkite žemyn spausti ant mygtukų, kad paprašys veiksmų arba, atvirkščiai, ne juos pastebėti. Ir spalva vaidina visą šį didžiulį vaidmenį.
Jei turite savo patarimus dėl spalvų naudoti web dizainas, prašome pasidalinti komentarus.