7 naudingų išteklių, kurie mokosi CSS
Formavimo Technologijos / / December 19, 2019
Pakopinių stilių padaryti nuobodus HTML patraukli. Layfhaker pakėlė rusakalbiams ir anglų kalbų svetainių, taip pat interneto enciklopedija, kurios padės geriau suprasti CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) rekomenduojama CSS technologiją (pakopinių stilių) 1996 m. Nuo tada, kūrėjai naudoja pakopinių stilių sukurti unikalų dizainą svetainėje.
Prieš dvidešimt metų, kūrėjai buvo žaisti su šrifto nustatymus, teksto atributus ir spalvų puslapio elementus. Dabar į animaciją, šešėlių, gradientai, dantijimo žinoma, ir daug kitų pažangių dalykų.
Įdiekite pratęsimo web programuotojo už "Chrome" arba papildyti Išjungti CSS Firefox, grožėtis savo mėgstamus svetainėse be CSS.

Pokyčiai yra ryškus, nors ne visada. Pavyzdžiui, naujienos agregatora Popychadło ataskaita beveik nesikeičia: ji yra paprasta kaip ABC. Nepaisant to, kas mėnesį išteklių naršantys daugiau nei 150 milijonų kartų.
Kur išmokti CSS subtilybes
1. HTMLbook

Būkite nuoseklūs ir pradėti su kieto teorinis pagrindas. Jos kreiptis į Vlad Merzhevichu, autorius ir kūrėjas, kuris palaiko daug kokybiškų išteklių numerį vorstke ir stiliaus tinklalapių.
apie HTMLbook Rasite draugišką pamoka ir atsakymus į dažniausiai užduodamus klausimus apie CSS. Ji taip pat pristato švietimo straipsnius apie dabartinio trečiojo CSS specifikaciją.
2. WebReference

WebReference Ji siūlo abėcėlės vadovas CSS. Kiekvienas turtas turi trumpą, sintaksės ir gyvas pavyzdys. Nedvejokite ir užduoti klausimus - kad projekto autoriai bendrauti ir nori aptarti detales.
3. CSS

Be to, rusų kalba Autodydakta pridedant užsienio svetainėse. Kai kurie studentai naudoja juos lengviau pasinerti į profesijos ir imtis savo terminologiją. Todėl visas dėmesys į CSS. Svetainėje nėra nieko nereikalinga: CSS, paaiškinimą ir veiksmų savybes. Nuo malonių dalykų, mes pažymime, greitai ieškoti ir kopijuoti į iškarpinę savybes vienu pelės klavišo spustelėjimu.
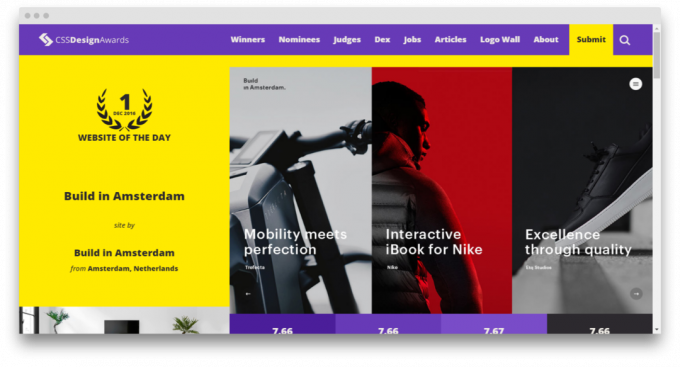
4. CSS Design Awards

Išsilavinimas - tai ilgas ir kartais nuobodus. Būtų malonu rasti motyvaciją padėti jį sunkiais momentais. Bus įkvėptas iš kitų web dizainerių, o svetainėje CSS Design Awards. Čia kasdien yra kokybės projektas, kuris tarnauja kaip ką verta pasistengti modelį. Daugelis iš nugalėtojų tikrai stebina. Nepamirškite išvaizdą ir balsuoti už savo mėgstamą nominantų.
5. CSS Zen sodas

Pasinaudojus žiniomis ir švyturys, atėjo laikas išbandyti savo jėgas šioje byloje. Ir taip ilgai nebuvo pasirodyti Beje, mes nukreips jus į puslapį CSS Zen sodas. Ji padėjo pastovų HTML failus, kad vartotojai iš viso pasaulio bando padaryti neeilinį dizainą, naudojant CSS.
Parsisiųsti nuoroda HTML pridėti savo piešinį ir siųsk visa tai atgal. Galbūt jūsų požiūris būtų geriausias. Beje, galite atsisiųsti kažkieno versiją ir pamatyti, kaip ji yra įgyvendinama.
6. CSSPlay

Akivaizdu, kad jūs norite naudoti kažką tokius dalykus, kad pritraukti visų dėmesį. Ar tai ne žinote, CSSPlayTačiau dešimtys ir šimtai įdomiausių technikų ten tiesiog gulinčius.
Parsisiųsti kodas tiesiogiai neveiks. Jūs turite gauti į meniu kūrėjams - tokia yra vietos šalies politika. Dauguma CSS stilius gali būti naudojami be autoriaus sutikimo.
7. CSS Pūkų

Kodėl mums reikia ką nors kita, jei jie patys auga dešinę ranką? Ar ji iš tikrųjų rodo CSS Pūkų. Be pagrindinio CSS sintaksė patikrinimo, žiniatinklio paslaugų patikrinimus dėl atitikties teisės aktų, kurie turi įtakos pakrovimo puslapių greitį. Produkcija yra gera, malonu CSS kodas naršyklių.
Ir kokie ištekliai apie pakopinių stilių galite rekomenduoti?